Jquery Toggle 廃止
廃止 - jquery toggle 複数.

Jquery toggle 廃止. 何を書こうか悩んだのですが、軽めに。 jQueryのバージョン1.9より前にあった event の toggle、地味に時折あると、簡易的にイベントを繰り返し実行したいような時に便利だったりします。. Web ページを作成したときの技術メモです.jQuery の使い方について説明します.インストールの方法から具体的な使い方まで説明しています.はじめに,jQuery の導入方法を説明しています.その後は,(1)ツリー構造を表示する「Treeview」,(2)画像のポップアップ表示する「Lightbox」,(3)画像・他. JQuery toggle() が1.9以降で廃止されている件について。 クリックされる度にループ的に一定の動作を繰り返すのに便利だっただけどなー、、、 ってことでそれを代替する方法。 もちろん、クリック回数を管理する変数をもって自前で実装すればよいだけなんだ.
JQuery 3での変更点を、jQuery 2と比較していくつか見てみます。 詳細は 公式のアップグレードガイド か 日本語翻訳版 をご確認ください。 windowのouterWidth()とouterHeight()にスクロールバーが含まれるように変更. All jQuery effects, including.toggle (), can be turned off globally by setting jQuery.fx.off = true, which effectively sets the duration to 0. Aminateメソッドの1つ目の引数である properties 内を、{ height:.
For more information, see jQuery.fx.off. Toggle(fn1, fn2, , fnN) 要素がクリックされる毎に、引数で渡した関数を順番に呼び出します。 最初に要素をクリックすると、第一引数に渡した関数が実行されます。. JQueryで要素の表示・非表示を切り替える方法についてです。 要素の非表示 ( hide ) hideメソッドを使うと要素を隠すことができます。.
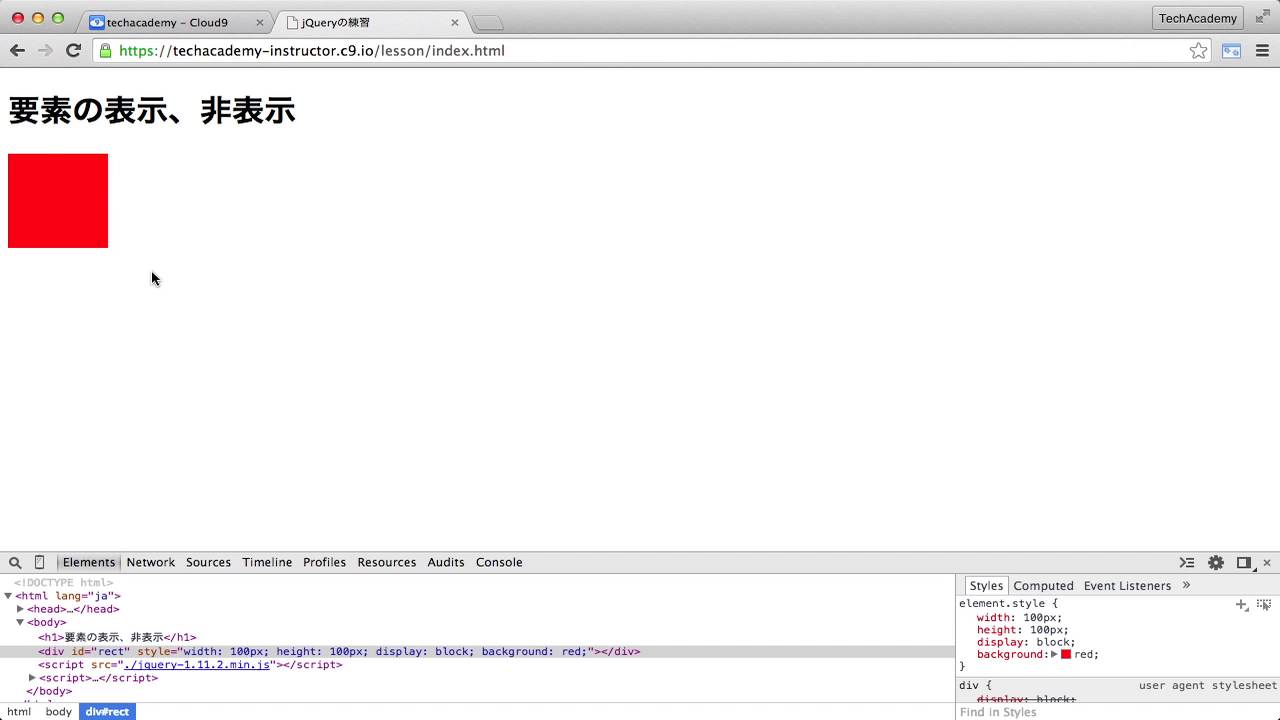
こんにちは、ライターのマサトです! 今回は、jQueryで特定のHTML要素を表示・非表示することができる「toggle()」について学習をしましょう! この記事では、 「toggle()」とは? 基本的な使い方 引数を指定しよう 関数を指定しよう アニメーション設定について という基本的な内容から、. 戻り値 廃止 切り替え ボタン アニメーション jquery3. .toggle()を含む全てのjQueryのエフェクトは、 jQuery.fx.off = trueにすることで実際にはdurationを0に設定することで、 グローバル全体でOFFにすることが可能です。 詳細は、jQuery.fx.offを参照してください。 デモ P要素の表示、非表示を交互に切り替えます。.
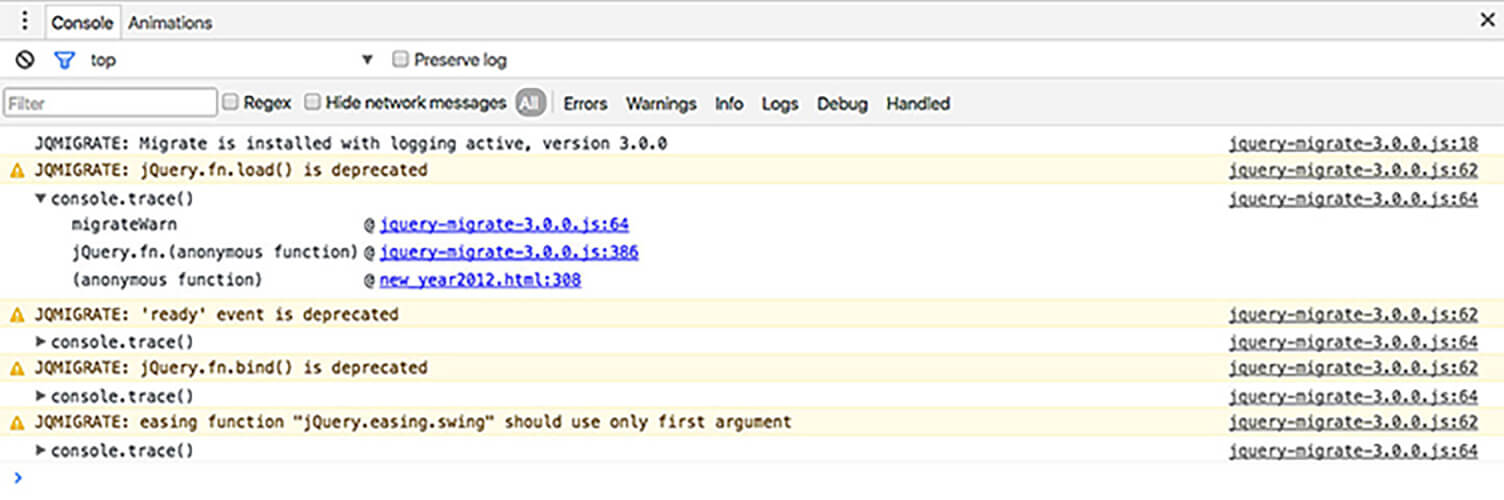
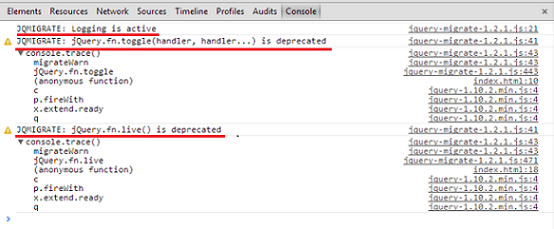
*** } に指定することで、縦方向の出現や隠す動作を行えます。「 *** 」には、hide・show・toggle などを指定します。. アコーディオンを実装する時に良く使っていた「toggle (function,function,….)」が、 jQuery 1.9で廃止されたというのを今更になって知りました。. トグル(toggle)をjqueryで簡単設置!アコーディオン表示非表示切り替えメニュー複数対応デモあり by sayo.
「jQuery」という言葉は聞いたことあるけど 「jQueryって何?」 「jQueryって何ができるの?」 「jQueryっていまいちよく分からない」 という方も多いのではないでしょうか? 調べてみても難しい単語が並んでいてよくわからなかったり、学習方法がわからなかったりもすると思います。. JQueryを使ってヘッダ、フッタなど共通部分のhtmlを本体のページに読み込むTipsです。 jQueryを使った外部のhtmlの読み込みTips という記事も書いたのですが、今回はコールバックの実行まで。 やりたいこと. こんにちは、最近MECというダイエット法で8kg痩せました。 エンジニアのあずまです。 今年の6月9日にjQuery 3.0が正式リリースされました。 今日はjQuery 3.0と旧バージョンとの違いをまとめたいと思います。 目次 今回のバージョンアップで何が変わるのか サポートブラウザについて スリムビルド.
JQuery: あらかじめ用意されたアニメーションを実行するには?(show/hide/fadeIn/fadeOut/slideUp/slideDown) jQuery: 自作のアニメーションを実行するには?(animate) jQuery: 実行都度、逆のアニメーションを実行するには?(toggle/fadeToggle/slideToggle). Animateメソッドはアニメーションを制御するメソッドです。 animate( properties , duration , easing , complete ) propertiesには変更したいCSSの値をオブジェクトで、durationにはアニメーションの速度をms単位で記述します。. Twitter Bootstrapのドロップダウンを非表示にする方法 (14) $('.dropdown.open').removeClass('open');.
Animate() - jQuery 日本語リファレンス. 指定したclassのオン(設定)、オフ(削除)の切り替えを行います。 .toggleClass( name ) 1.0追加.toggleClass( name, switch ) 1.3追加.toggleClass( switch ) 1.4追加.toggleClass( function ) 1.4追加.toggleClass( name ) 1.0追加 戻り値:jQuery 指定したclassの追加・削除の切り替えを行います。. .htaccess Ajax AMP Android API Atom BaaS Bootstrap Brackets CakePHP canvas chrome cookie CreateJS CSS3 CSSフレームワーク CSS設計 D3.js Dreamweaver ES15 Facebook Firebase Firefox Fireworks Git GitHub Google Apps Script Google Maps Googleアナリティクス Googleスプレッドシート Googleタグマネージャ Grunt Gulp.
JQueryを使うと、これ以上無いっていうくらい簡単にクリックで開閉するボックスが作れてしまいす。 はじめに隠しておきたいボックスの設定。 jqueryでも出来ますが、jsが有効でないデバイス(今時かなりのマイノリティー ….

Jquery Mobile 1 4 Buttonmarkup Methods 日本語 Japanese Runebook Dev
Slidetoggleに合わせてテキストを変更させる Webサイト制作の勉強

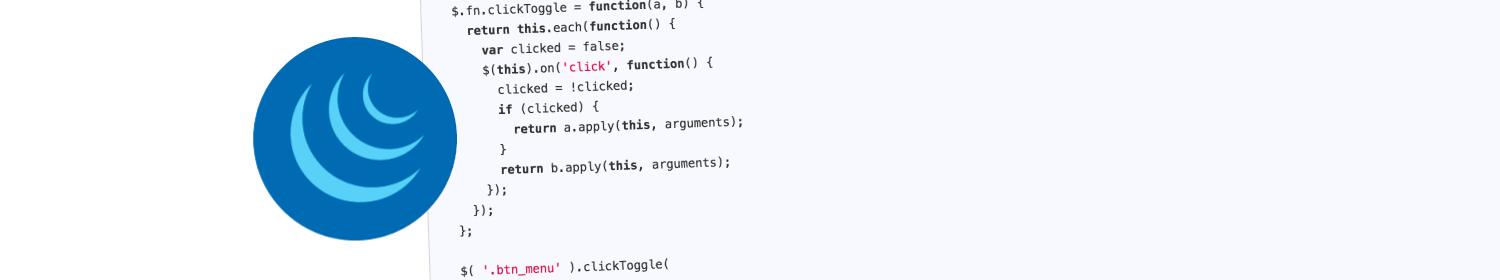
Jquery 1 9x以降で廃止されたtoggle関数を実装する Webscripter Jp
Jquery Toggle 廃止 のギャラリー

お気楽に行こう Y O

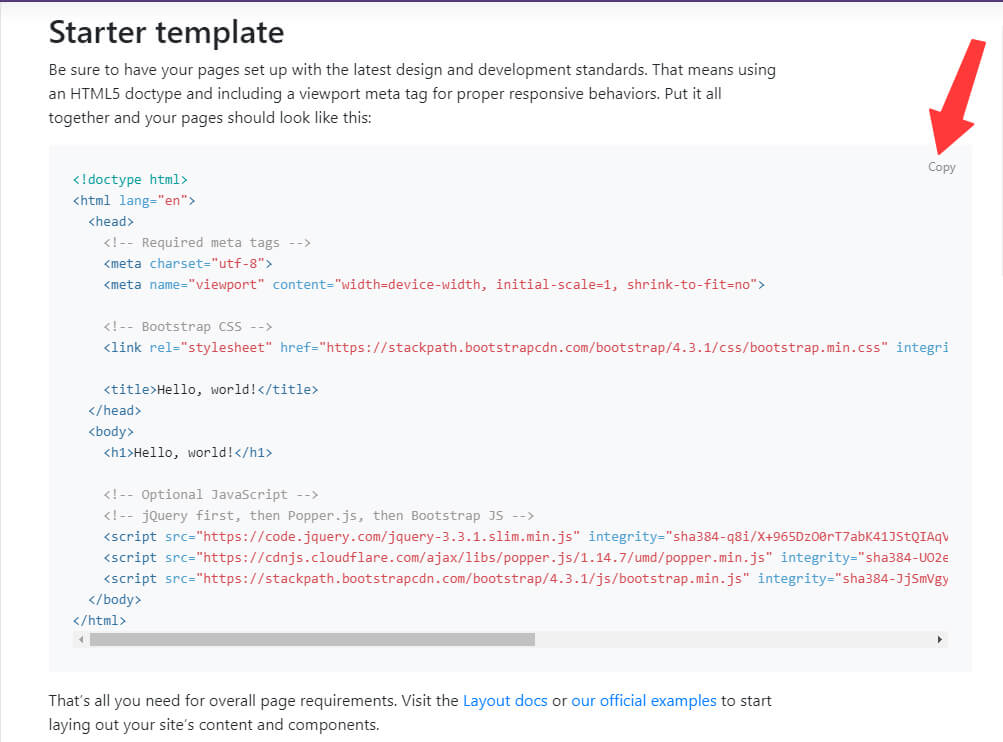
Bootstrap4の使い方 ブートストラップの導入方法と基本を徹底解説 Webst8のブログ

Jquery 1 9x以降で廃止されたtoggle関数を実装する Webscripter Jp

Ie11 Edgeで最低限閲覧可能な見た目にする Issue 477 Cpprefjp Site Github

Jquery 1 9x以降で廃止されたtoggle関数を実装する Webscripter Jp

Jquery 1 9x以降で廃止されたtoggle関数を実装する Webscripter Jp

Webデザイナーの教科書 きっとwebが好きになる
パスワードの表示 非表示を切り替えるフォームのcssとjquery Suzu6

実践 Jquery On と Off を使いこなす 1 Codegrid

Jquery 1 9x以降で廃止されたtoggle関数を実装する Webscripter Jp

Jquery 1 9x以降で廃止されたtoggle関数を実装する Webscripter Jp

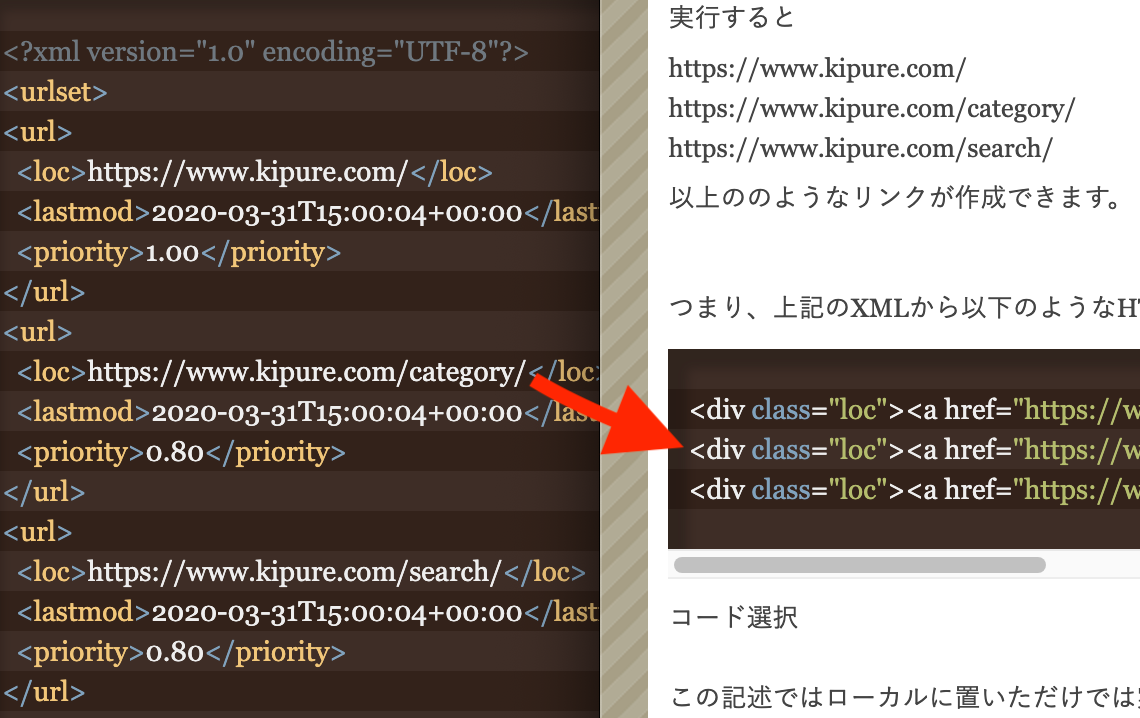
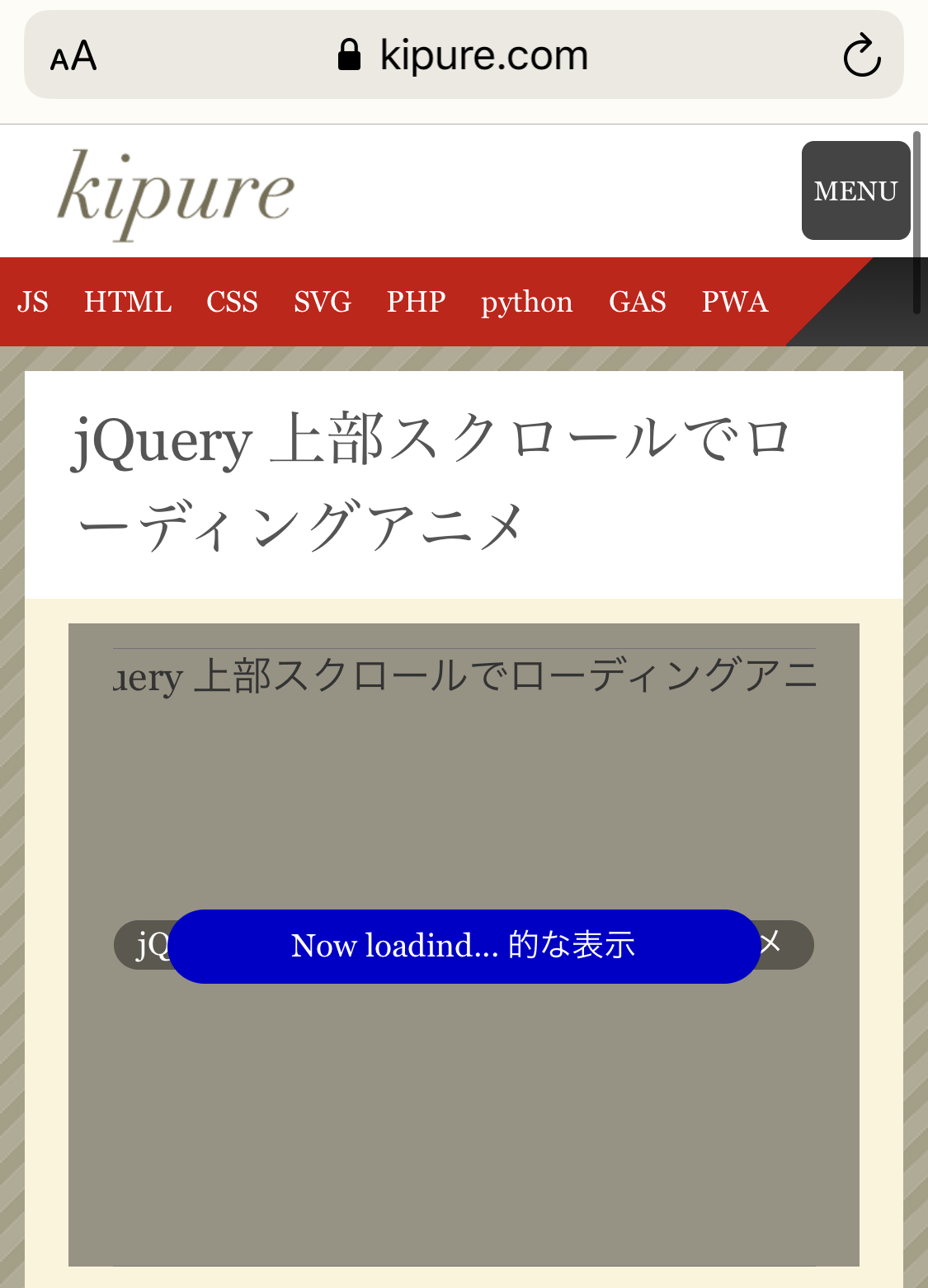
Jquery 使ってしまいそうな非推奨のメソッド 使えるuiサンプルギャラリー Kipure

Jquery 使ってしまいそうな非推奨のメソッド 使えるuiサンプルギャラリー Kipure
1月 13 Design Drill Diary

Fq7bck Oa4edum

Jquery 1 9x以降で廃止されたtoggle関数を実装する Webscripter Jp

Bootstrap 5 のアルファ版がリリース 脱jqueryやcssカスタムプロパティの強化など Au Webポータル経済 Itニュース
Jqueryでクリックする度にテキストを切り替える Webサイト制作の勉強

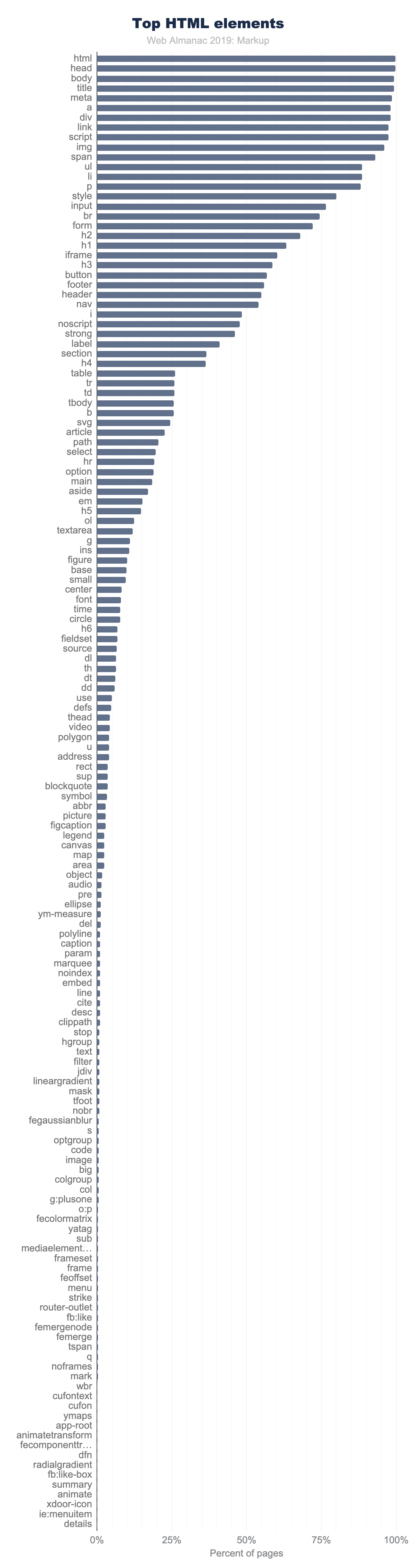
19 Http Archiveによるweb Almanac

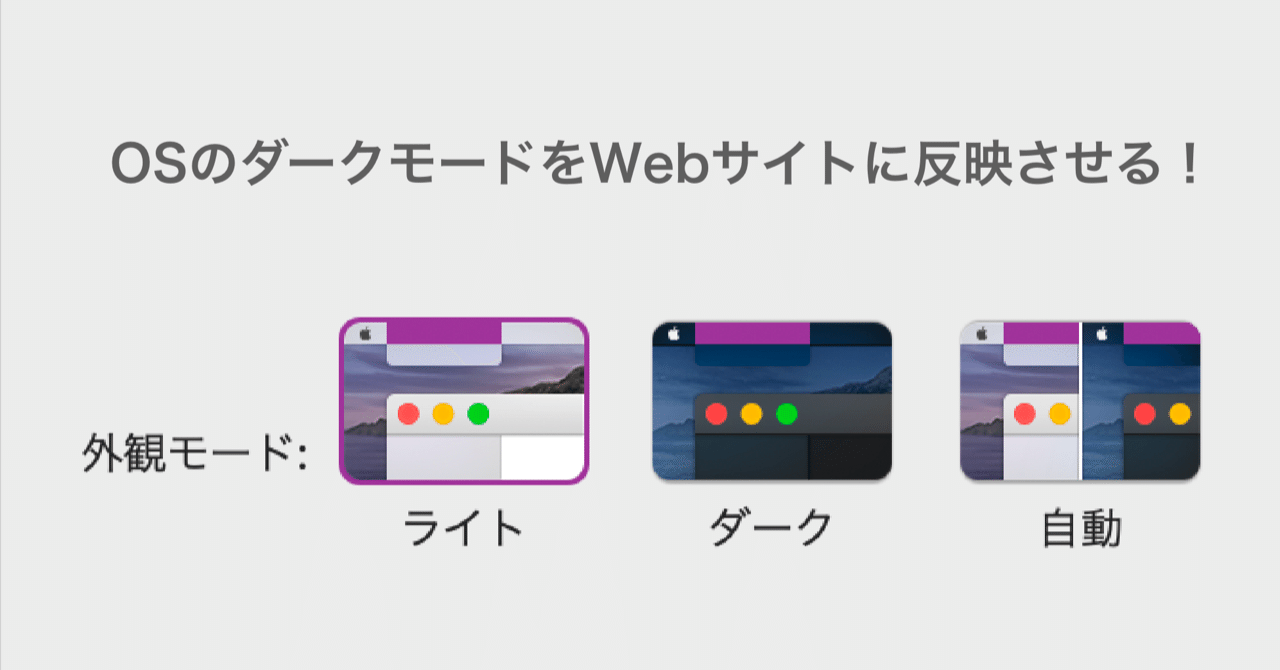
メディアクエリを使ってosのダークモード設定を取得する方法 Ui Uxデザイナー うっくん Note

Using Jquery Toggle Html Looking Sort Evolvestar Search News Numlock Toggle Keys Sound Problem

Jquery 3 0の変更点 違いまとめ ネクストページブログ

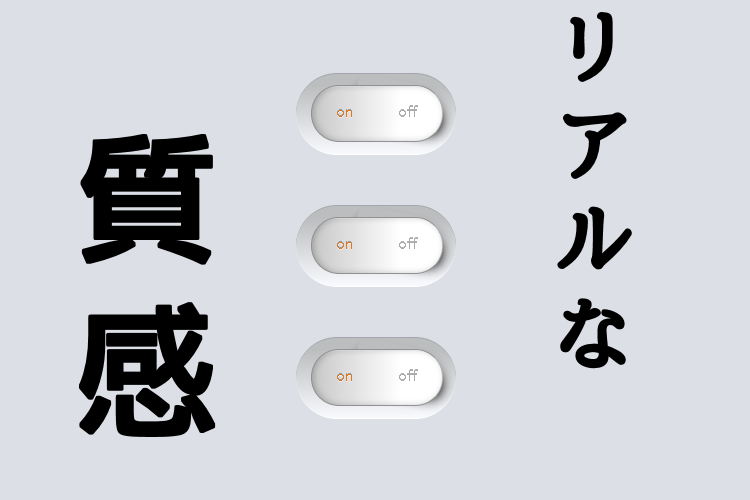
画像なしで Cssだけで作られた質感が良いスイッチボタン Toggle Button In Pure Css 9inebb

Jquery 使ってしまいそうな非推奨のメソッド 使えるuiサンプルギャラリー Kipure

Jquery 1 9 で変わったところを調べてみる バシャログ

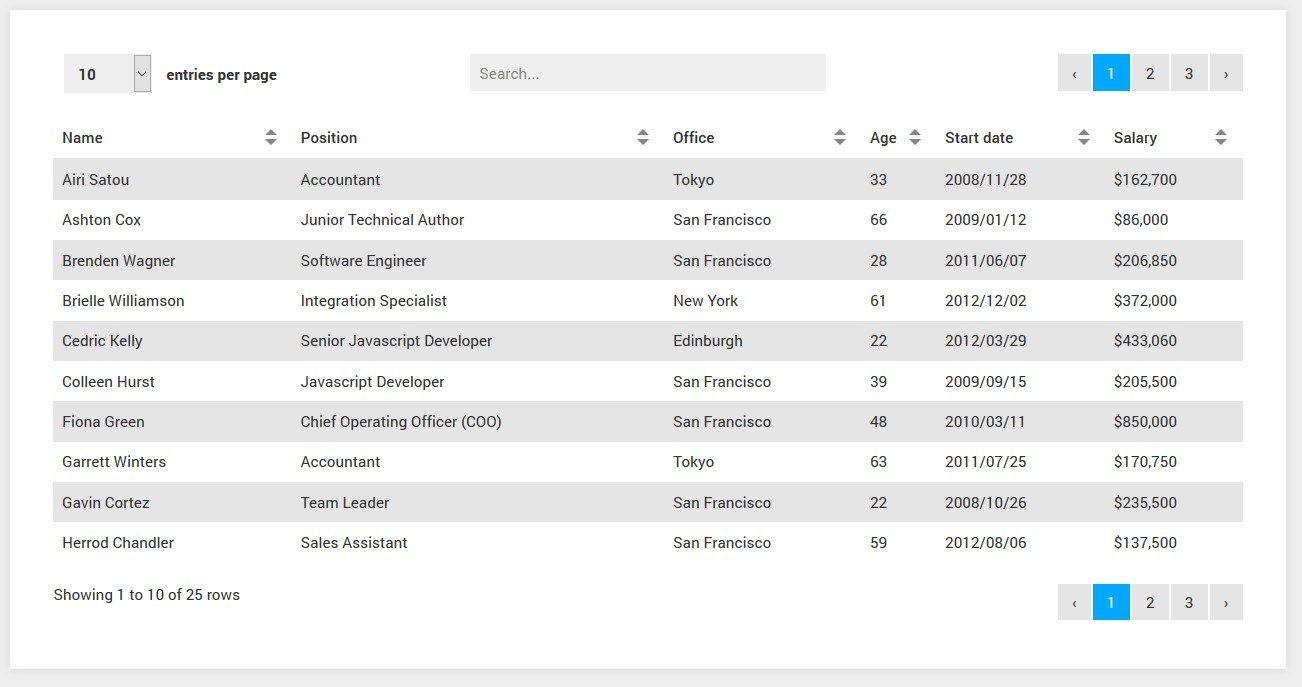
Vanilla Datatables の代替および類似のソフトウェア Progsoft Net

基礎知識編 デザイン初心者でも本格的なサイトが出来る 話題の Bootstrap とは ホームページ制作 作成なら大阪府堺市のweb制作会社みやあじよ

Jquery 3 0の変更点 違いまとめ ネクストページブログ

要素をプルプル揺らす楽しいjqueryプラグイン Jrumble Webscripter Jp
Book Mynavi Jp Files Topics Ext 90 0 Pdf

Jquery クリックで内容の表示 非表示の切り替え ボタンのテキストも入れ替え

コーディングの始め方 Webデザインmatome

フッターデザイン レスポンシブサイトのサンプルソース 東京のホームページ制作 Web制作会社 Brisk

はてなブログにトグルメニューを設置する方法 最新のjqueryを読み込もう Syu Rei S Weblog

Jquery Mobile本格入門 スマートフォンのデザイン 開発の効率化からwebアプリケーション構築まで 書籍案内 技術評論社

Foundationがzepto Jsを捨てて Jquery2 0を採用していた 開発 14年1月15日 モノグサにお灸

Jquery アニメーション 使い方やサンプル Web Design Leaves

Jquery 使ってしまいそうな非推奨のメソッド 使えるuiサンプルギャラリー Kipure

Jquery 3 Xを使ってみる Cly7796 Net

Jquery の Live の代わりは On Ham Media Memo

Jquery 1 9x以降で廃止されたtoggle関数を実装する Webscripter Jp

初めてのweb2 0 Jquery Spring Mvc そしてxstream Jettsionを試す

Jquery 1 9x以降で廃止されたtoggle関数を実装する Webscripter Jp

Using Jquery Toggle Html Looking Sort Evolvestar Search News Numlock Toggle Keys Sound Problem
Book Mynavi Jp Files Topics Ext 90 0 Pdf

Jquery アニメーション 使い方やサンプル Web Design Leaves

Jquery 1 90ではtoggleの挙動がかわった 思わぬ落とし穴 大切な時間

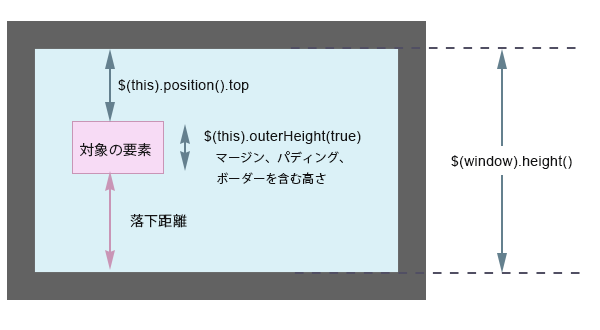
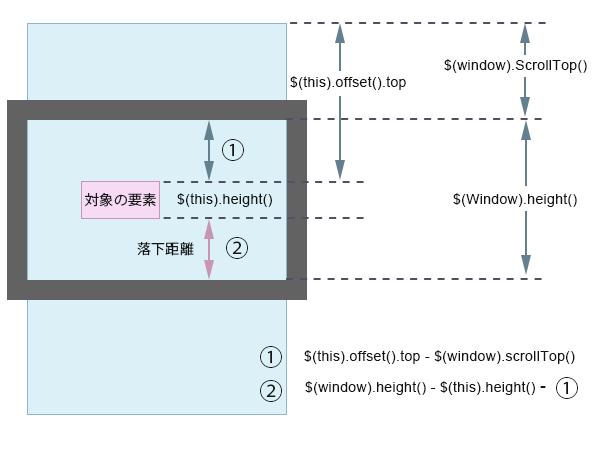
ワテの備忘録 Javascriptやjqueryでwidthやheightを設定する場合の注意事項

Jquery Visibletoggle を実装する方法

O284jmjrqgagqm

ニュースプログラムのie11対応アップデートの方法 Php工房

Jquery入門 Design Drill Diary

Javascript Jquery Core 1 9 Upgrade Guideの翻訳というか解説 Wood Roots Blog

Jquery タブ切り替えをプラグインを使わずに自前で実装する 東京のホームページ制作 Web制作会社 Brisk

Jquery バージョンの差異を解決 Jquery Migrate ねっとぱんだ プログラミング勉強ブログ

気が利くね って言われたい 時刻入力系jqueryプラグイン10選 Wpj

Sfdc Lightningコンポーネント開発のuiタグ廃止と代わりのタグについて確認しました Tyoshikawa1106のブログ

Jquery の Live の代わりは On Ham Media Memo

Jquery 1 9x以降で廃止されたtoggle関数を実装する Webscripter Jp

Bootstrap 5 のアルファ版がリリース 脱jqueryやcssカスタムプロパティの強化など Au Webポータル経済 Itニュース

Bootstrap 5 のアルファ版がリリース 脱jqueryやcssカスタムプロパティの強化など Uqライフ

30分で理解 Jqueryのtoggle と3種のメソッド活用術 侍エンジニア塾ブログ Samurai Blog プログラミング入門者向けサイト

Jquery 1 9x以降で廃止されたtoggle関数を実装する Webscripter Jp

Pops Web Com At Wi ビデオ編集サービス Pops Web Koubou 映像編集

Cssだけで作られたtoggleボタン5つのデザイン Pure Css Toggle Buttons 9inebb

1月 13 Design Drill Diary

Q Tbn 3aand9gcqls2iir1l23izqqa Tbqtnif03k M5ce2p1g Usqp Cau

基礎知識編 デザイン初心者でも本格的なサイトが出来る 話題の Bootstrap とは ホームページ制作 作成なら大阪府堺市のweb制作会社みやあじよ

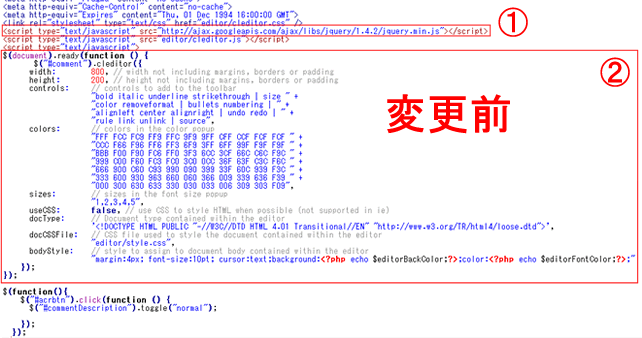
Nicedit の代替および類似のソフトウェア Progsoft Net

メジャーアップデート 高速化したjquery3 0の特徴 Boel Inc ブランディング デザインファーム

Jquery Dynatable の代替および類似のソフトウェア Progsoft Net
Jquery 使ってしまいそうな非推奨のメソッド 使えるuiサンプルギャラリー Kipure

Using Jquery Toggle Html Looking Sort Evolvestar Search News Numlock Toggle Keys Sound Problem

Jquery入門講座 使い方 簡単な演出

はてなブログにトグルメニューを設置する方法 最新のjqueryを読み込もう Syu Rei S Weblog

初めてのweb2 0 Jquery Spring Mvc そしてxstream Jettsionを試す
モバイルファーストを意識したレスポンシブデザインサイトの制作 4 Webサイト制作の勉強
Book Mynavi Jp Files Topics Ext 90 0 Pdf
Jqueryのバージョン1 9での変更点 違いのまとめ Ie8対応だが 1 8とはajax等のapiが異なり プラグインが動かない問題が多発 リファレンスは2 0と共通 モバイル通信とit技術をコツコツ勉強するブログ

Jqueryバージョン1 9以降でtoggleを使いたい場合の対処法

jquery標準デザイン講座 神田 幸恵 著 紀伊國屋書店ウェブストア オンライン書店 本 雑誌の通販 電子書籍ストア

Jquery Migrate Pluginを使ってみる バシャログ

Bootstrap 5 のアルファ版がリリース 脱jqueryやcssカスタムプロパティの強化など Gigazine

初めてのweb2 0 Jquery Spring Mvc そしてxstream Jettsionを試す

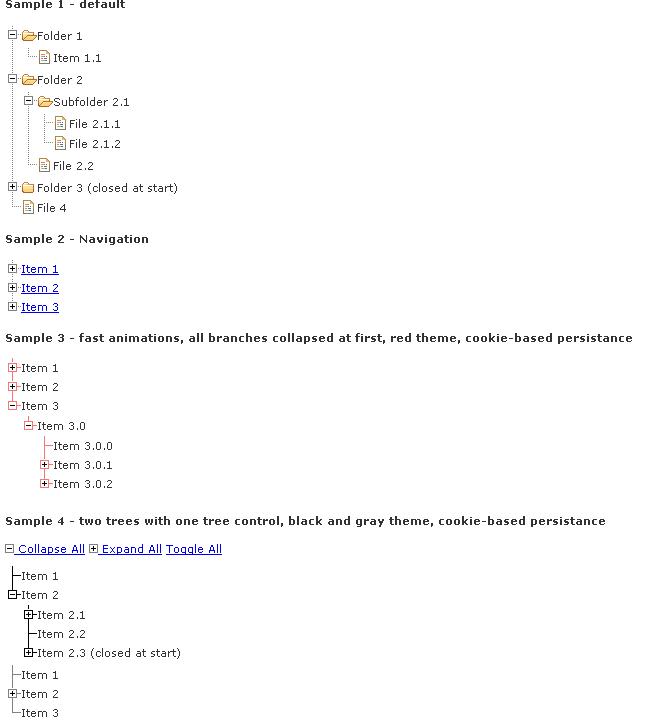
ツリー型に表示するjqueryあれこれ ウィリアムのいたずらの開発 日記
1月 13 Design Drill Diary

廃止されたtoggle の クロージャーによる代替実装方法 Qiita

Bootstrap 5 Alphaがリリース Jquery依存ieサポートの削除 ソフトアンテナブログ

挿入オプションの変更点 Cc

Jqueryで動的にui Dom を構築するアプリを綺麗に書くため Todomvcのソースコードを読んで学んだことをまとめてみた Qiita
Jquery 3 0の変更点 違いまとめ ネクストページブログ

Jqueryのtoggleで表示 非表示を切り替える方法 Techacademyマガジン
Mdbp Markdown Book Preview
Jqueryでクリックする度にテキストを切り替える 未経験のwebサイト制作の勉強

Sfdc Lightningコンポーネント開発のuiタグ廃止と代わりのタグについて確認しました Tyoshikawa1106のブログ

Bootstrap 5 のアルファ版がリリース 脱jqueryやcssカスタムプロパティの強化など Gigazine

Jquery 1 9x以降で廃止されたtoggle関数を実装する Webscripter Jp



