Input Date 書式
14年4月15日 投稿(約78ヶ月前) 16年4月15日 加筆修正.

Input date 書式. DataType(DataType.Date) と指定することで、ビューの EditorFor の input type は自動的に date となる。 DisplayFormat の DataFormatString を “{0:yyyy-MM-dd}” と指定することで、input の value が といったフォーマットになる。. 書式 日付 取得 入力 type html5 date html-input SQL Server DateTimeデータ型から日付のみを返す方法 定期的な形式で日付を印刷するには?. Firefox 9.0:× Opera 11.6: Chrome 16.0:× Safari 5.1:× ※Windows 7上で動作確認を行っています。 ※ブラウザの設定より、異なる挙動をする場合があります。 input.
Input type = 'date'に現在日付を設定する. # 1年と10日前 $ date -d '1 year ago 10 days ago' # 1時間半後 $ date -d '1 hour ago 30 minutes' # 1日と12時間後 $ date -d '1 day ago 12 hours' # 48時間後 $ date -d '48 hours' # 特定の日付からの相対指定 $ date -d ' 1 month' Mon May 25 00:00:00 JST 15. ローカル日時を入力するための入力欄です。 (実際の表示例) このタイプに対応しているブラウザでは、カレンダーやスピナー(上下ボタン)を.
エンジニアばかりのMMMでデザイナーをやっている池島です。デザインにコーディング、さらにSEO対策なども行っています。 ところで、先日担当したプロジェクトの中で、HTML5を使ってカレンダー機能を実装しました。 IEやFirefoxなど、HTML5に非対応のブラウザもあるものの、ユーザー視点に立つと. 8」と書式設定された日付データを入力できます。 下図のように「平成29年9月8日」と入力して、 確定すれば「平成29年 9月8日」と書式設定された日付データを入力できます。. 日付に月単位で加算減算する (relativedelta) format関数による文字列フォーマット(新しい形式 / 3.6対応).
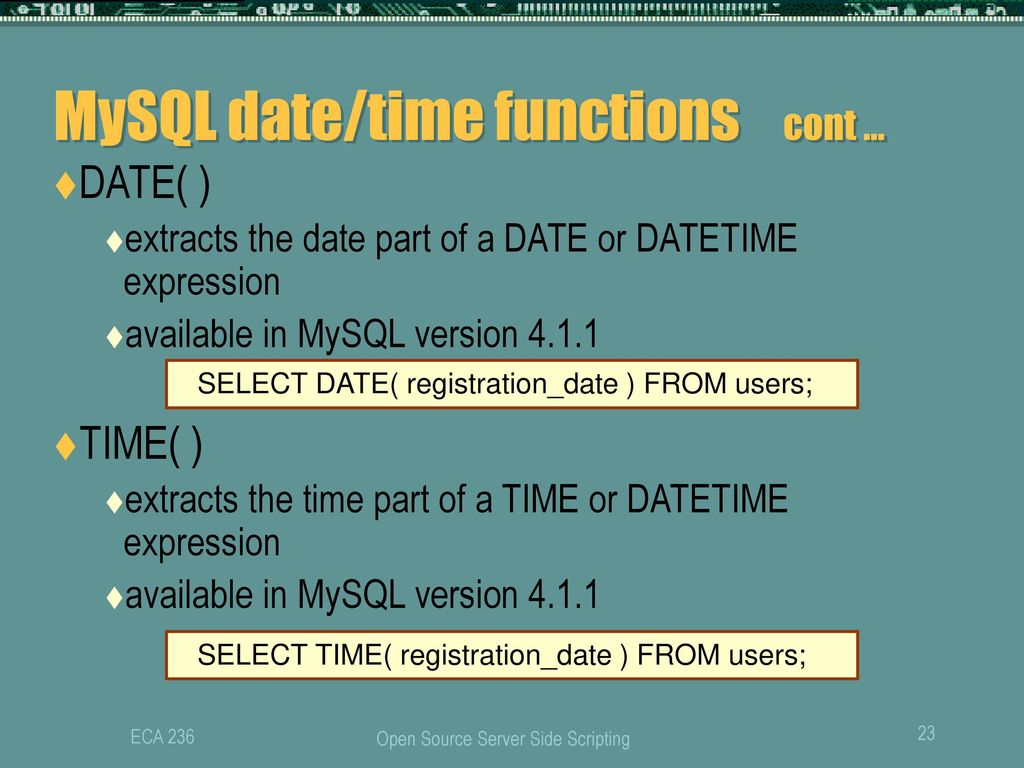
下のプログラムに外積の計算のプログラムのコードがあります。それで下のプログラムで2点の座標値をread文を使ってファイルのinput.datから読み込みなさいと言われました。 program gaisekikeisann implicit none integer, paramete. DATE 日付 '' から '' フォーマット : 'YYYY-MM-DD' DATETIME(fsp) 日付と時間の組み合わせ ' 00:00:00.' から ' 23:59:59.' フォーマット : 'YYYY-MM-DD HH:MM:SS.fraction' TIMESTAMP(fsp) タイムスタンプ TIMESTAMP 値は、エポック (' 00:00:00' UTC) からの秒数 ' 00:00:01.. Type date size (10).
3 Laravelはデータベースに保存する前に日付を変更しますか?-1 フォームの値に基づいてクエリを実行し. 今回はPythonのinput関数について解説します。input関数はユーザーがキーボードに入力したデータを受け付ける関数です。このinput関数を使うことによって、対話的なプログラムを作ることができます。 この記事では、 input関数とは input関数の使い方 について解説します。. 日付(年月日)を入力するための入力欄です。 (実際の表示例) このタイプに対応しているブラウザでは、カレンダーを使って日付を入力すること.
Input Helper は、モデル クラスのデータ注釈属性に基づいて、HTML5 のクライアント側検証属性を input 要素に追加します。 The Input Helper adds HTML5 client side validation attributes to input elements based on data annotation attributes on your model classes. Date.isoformat() および datetime.isoformat() の出力書式で、 date_string に対応する datetime. Input 要素の month 型は、ユーザーが年と月を入力できるようにする入力フィールドを作成し、年と月を簡単に入力できるようにします。値は "YYYY-MM" の形式の文字列で、 YYYY は4桁の年、 MM は月の番号です。.
Angular.jsとHTML5の日付入力値-日付入力に読みやすい日付の値を表示させる方法を教えてください。 (5) 私はHTML5の日付入力を持っており、その値をデフォルトで私のモデルの日付プロパティの値に設定したいと思います。. Wj-input-dateコンポーネントを使用して、Angular 2アプリケーションにInputDateコントロールを 追加できます。Angular 2マークアップの構文については、 「Angular 2マークアップ構文」を参照してください。 WjInputDateコンポーネントは、InputDateコントロールから派生され、 そのすべてのプロパティ. 特に明記されない限り、特定の標準日時書式指定子は、DateTime 値で使用しても、DateTimeOffset 値で使用してもまったく同じ文字列形式を生成します。 Unless otherwise noted, a particular standard date and time.
ただし、ECMAScript 6 draft (October 14, 14) では、これを地方時にするとの記述がある。 If the time zone offset is absent, the date-time is interpreted as a local time. 4.dateで日付入力 <input type=”date”>は、日付を入力するための部品です。 type=”datetime” から文字通りtime(時間)が無くなったものです。 日付(年月日)を選択して入力してもらいます。 書式は「YYYY-MM-DD」です。. ISO8601 は IE8 ではパースできない.
日付は ISO8601 に従って書式化されており、これは HTML で使われる日付や時刻の形式の日付の文字列で説明されています。 次のように、日付の入力欄の既定値を value 属性に設定することができます。 <input type="date" value="">. Javascript - 日付入力 - input type date 書式. Imports GrapeCity.Web.Input.IMDate ' 日付時刻の入力書式を設定します。 GcDateTime1.Format = New DateFormat( "ggg ee年 MM月 dd日 tt hh時 mm分" ) ' 日付時刻の表示書式を設定します。.
標準日時書式指定子を次の表に示します。 The following table describes the standard date and time format specifiers. Date(フォーマット形式 , タイムスタンプ( は省略可));. Input type = 'date'に初期値を設定する.
Safari(Mac)では、<input type="text"> と同様の表示になります。 ・初期値有り(<input type="date" value="">) 初期値の設定は value に表示したい日付を入力する。 ※value の形式は yyyy-mm-dd である必要があります。. .3.1.15 Date Time String Format. YYYYは年、MMは月、DDは日にちを意味する。 例: 15:12:31、1990:01:01。 属性.
15.9.1.15 Date Time String Format. その他、日付や時刻入力用のinput type 「datetime-local」以外にもhtml5には便利な日付や時間系のinput typeがあるので、紹介します。 日付のみ選択 <input type="date"> 年月のみ選択 <input type="month"> 週で選択 <input type="week"> その年の何週目か、っていう選択。 時刻のみ選択. 分類で「Date」を選択します。 日付の書式で表示形式を選択して、OKボタンをクリックします。 日付が入力されました。 フィールドコードをクリックすると、更新ボタンが表示されます。 文書ファイルを閉じて、新たに開くと自動更新されます。.
<input type="date"> 日付入力欄は、YYYY-MM-DDの形式の日付を入力する入力欄。日付入力欄に対応しているブラウザであれば、日付入力用のUI(ユーザーインターフェース)が現れる。 YYYY-MM-DD. Input type="date"タグの書式 <input type="date"> input type="date"タグに対応しているブラウザ. In the "datetime" attribute you should put a machine-readable value which represent time , the best value is a full time/date with ISO 8601 ( date('c') ) ,,, the attr will be hidden from users and it doesn't really matter what you put as a shown value to the user,, any date/time format is okay !.
Date型 で処理をしてString型に変換したり、また逆に String型 の日付データからDate型に変更して処理を行う場合もあります。Date型をString型に変換する方法やString型をDate型に変更する方法についてみていきましょう!. Input type = 'date'に初期値を設定したいときの日付フォーマットは <input type='date' value=''>です.
Gmail Address Checker Chrome Web Store

Excel 10 Date Formatting Not Working On Some Cells But On Others Stack Overflow

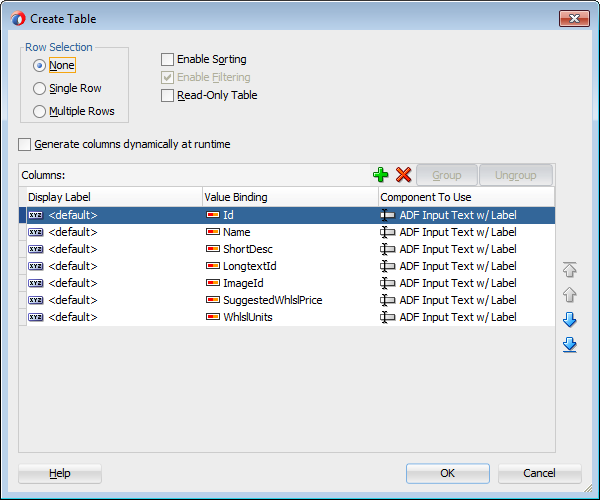
Creating Adf Databound Search Forms
Input Date 書式 のギャラリー
Acceed Com Media Catalog Catalog P Software Pdf

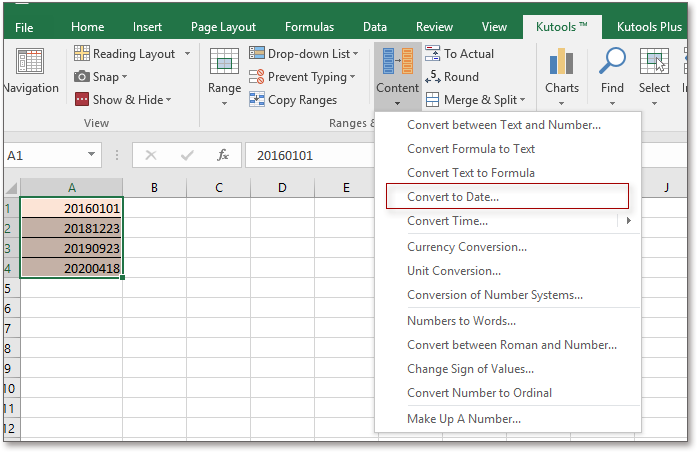
How To Convert Various Non Standard Date Formats To Standard Date In Excel
2

Xario 0 Model Tus X0 Fundamentals Operation Manual Ver D Pdf Download
Install Tesseract Ocr Windows Skyeyfood

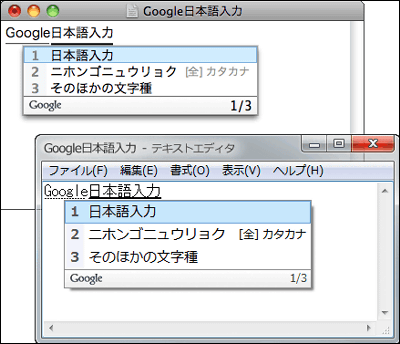
Google Released Google Japanese Input Front End Processor Gigazine

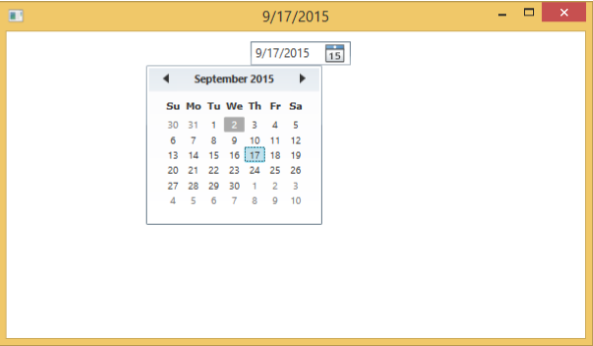
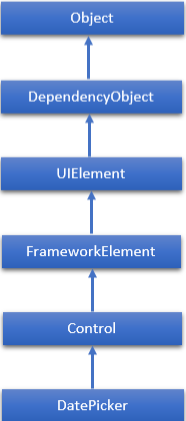
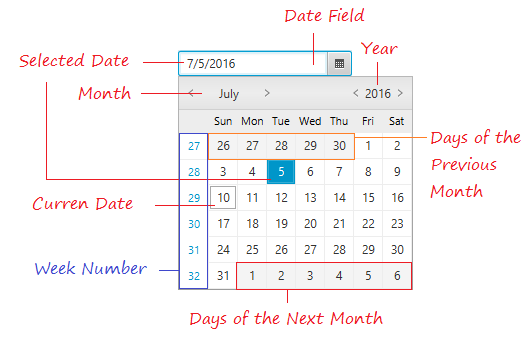
Wpf Datepicker Tutorialspoint

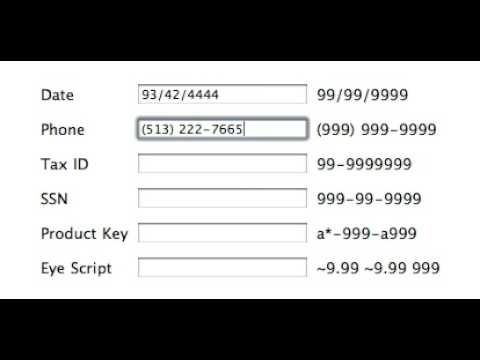
Lukew Input Masks Design
Www Jsps Go Jp J Le Data Denshi Sousatebiki E Pdf

Epa2 Dispositif Pour Le Traitement De Donnees De Documents Utilisant Des Donnees D Image Google Patents

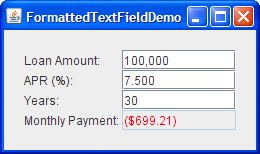
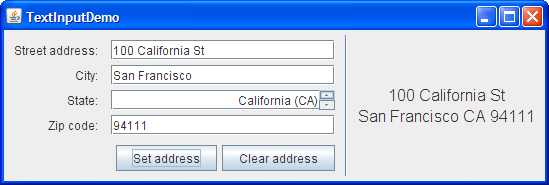
How To Use Formatted Text Fields The Java Tutorials Creating A Gui With Jfc Swing Using Swing Components

Ibm 5550 Wikiwand

Input Type Time Html Hypertext Markup Language Mdn

Formatdatetime Flow

Appshopper Com All Version Updates For Mac Os Page 3328 Chan Rssing Com
Docs Oracle Com Cd E 01 Unicode Pdf

5 6 2 Delete Ranking Settings Of Row Column Item Data

Solved Nifi Converting A Datetime Field Csv To Db Cloudera Community

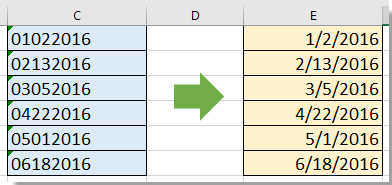
How To Easily Enter Dates Without Slashes In Excel

How To Easily Enter Dates Without Slashes In Excel

Wpf Datepicker Tutorialspoint
Www Classnk Com Hp Pdf Activities Statutory Seemp Guide Mrvp Imodcs E Pdf

Q Tbn 3aand9gcqlxeriyfuihxsnpu5jw1crdcjatr6zki Zmq Usqp Cau

Fab Academy 16

2 8 8 Csv File Output Settings

Issuehub Io

Input Type Date Html 超文本标记语言 Mdn

How To Use Formatted Text Fields The Java Tutorials Creating A Gui With Jfc Swing Using Swing Components

Eye Gaze Input System Suitable For Use Under Natural Light And Its Applications Toward A Support For Als Patients Intechopen

Jquery Page 2 ソフトウェアエンジニアの技術ブログ Software Engineer Tech Blog
Acceed Com Media Catalog Catalog P Software Pdf

Input Type Date Html 超文本标记语言 Mdn

Cs1636 Gui Japanese Input Method Won T Work Correctly In The Text Field When This Field Has Relevance Rule Which Includes It S Own Field In The Definition

Date Trunc Presto

Any Data Type Delete Questetra Support

How To Format Today S Date As Mm Dd Yyyy In Infopath 10 Sharepoint Stack Exchange

Sentence Alignment From Union Bank Of Switzerland Download Scientific Diagram

How To Display Date Format In Combo Box Output In Excel

Sec Filing Aerovironment Inc

Generate Date Time Random

Rails Format Date Field Stack Overflow

Formatdatetime Flow

書式設定 Api コンポーネント Power Apps Microsoft Docs

Formatdatetime Flow

Input Type Date Html 超文本标记语言 Mdn

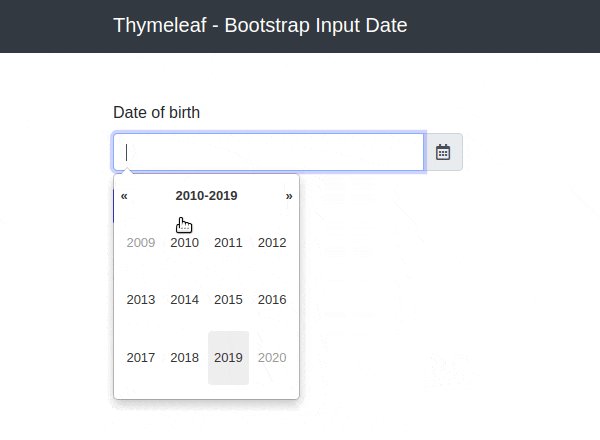
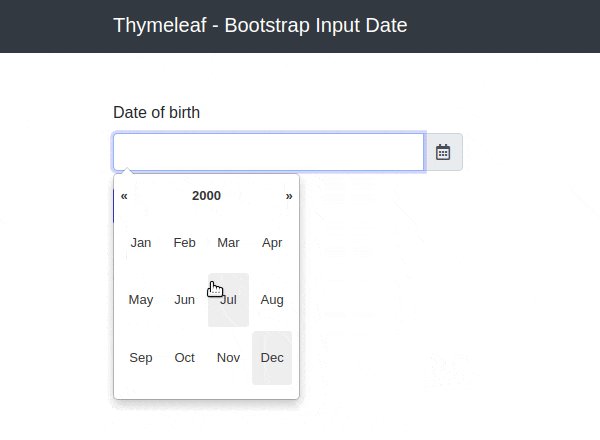
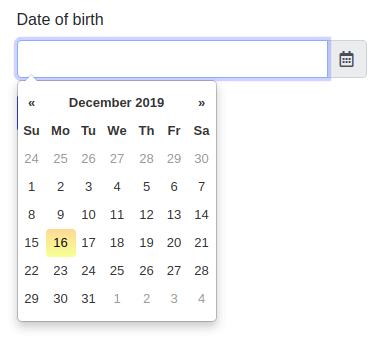
Bootstrap4準拠のdatepickerを実装する Tempus Dominus Qiita
Cliwiki חנות האינטרנט של Chrome

How To Convert Various Non Standard Date Formats To Standard Date In Excel
Input Type Time Html Hypertext Markup Language Mdn

How To Convert Week Number To Date Or Vice Versa In Excel

Ddw 929 Implement Date Time And Number Format User Options Issue 1611 Input Output Hk Daedalus Github

Free Software Uuware
2

Input Type Date Html 超文本标记语言 Mdn

Q Tbn 3aand9gcsksjfjgkbmc7grbrrtpqrqd2ixst2sjfnbuq Usqp Cau

Lukew Input Masks Design

Q Tbn 3aand9gctwygbj8uksxmav0dws4k Pv7cvgzlnaf6eiw Usqp Cau

Singleline Tsv String Extract Cell Questetra Support
Www7 E Ingbiz Com Manual En E Ingbiz Supplier Manual En Pdf

Thymeleaf 3 0を使用した入力フォームのサンプル Qiita

Japanese Langage Microsoft Power Bi Community

4 10 Setting Of Calculation Formula Column Mdash Viewcreator Administrator Operations Guide Nbsp Version 19 18 08 01 Nbsp Intra Mart Accel Platform

Datemash For Android Apk Download

Open Motif Data Sheet

How To Convert Numbers To Year Month Day Or Date In Excel
Cliwiki חנות האינטרנט של Chrome

Sbrowserq

Input Type Month Html Hypertext Markup Language Mdn

Q A 日付 時刻の書式変換 Fmeサポート

Prkentfgi4n64m

説明 How To Get A Phone Line Mobile
Www Coveredca Com Forsmallbusiness Plans Pdfs 19 Kaiser Silver 70 Hdhp Hmo 2500 Inf Pdf

Pre Conversion Characters Are Not Displayed On For Microsoft Power Bi Community

Ibm 5550 Wikiwand

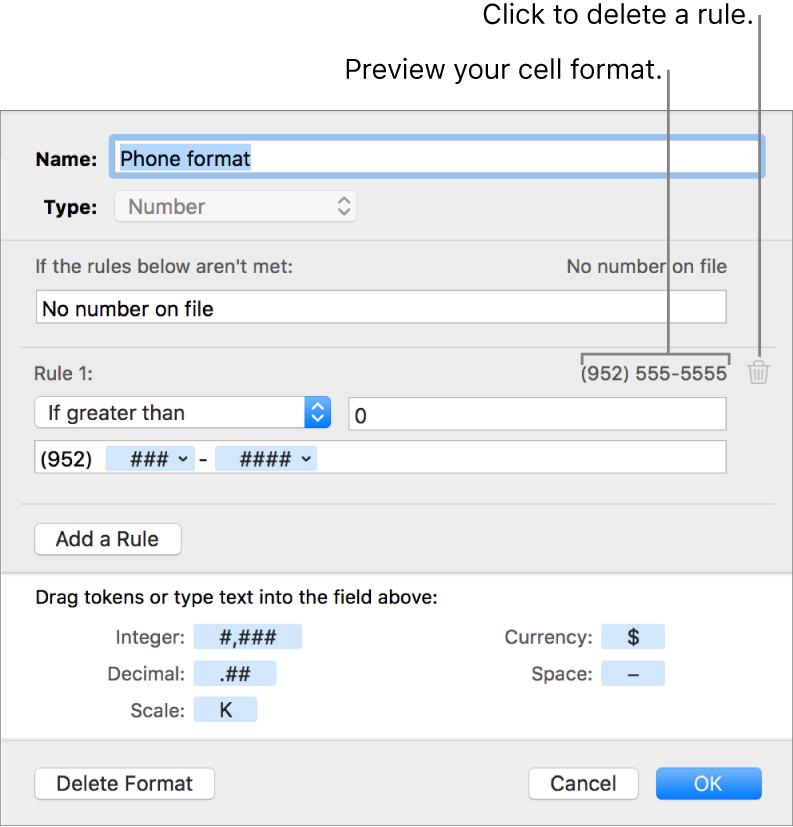
Create A Custom Cell Format In Numbers On Mac Apple Support
Acceed Com Media Catalog Catalog P Software Pdf
Elifesciences Org Articles Pdf

Excel 10 Date Formatting Not Working On Some Cells But On Others Stack Overflow

Ddw 929 Implement Date Time And Number Format User Options Issue 1611 Input Output Hk Daedalus Github

Date Trunc Presto

Date Trunc Presto

Usb2 System For Verifying Of Secure Document Google Patents

Input Type Time Html Hypertext Markup Language Mdn

Input Type Time Html Hypertext Markup Language Mdn

Javafx Datepicker

Format Dates Google Cloud Dataprep Documentation

Oracle Jetコンバータの使用
2

How To Convert Various Non Standard Date Formats To Standard Date In Excel

Spring Boot Bootstrap Thymeleaf Input Date Frontbackend

Create Dataset With Parameters Google Cloud Dataprep Documentation

Ddw 5 Detect User Locale On Daedalus Start Issue 1348 Input Output Hk Daedalus Github

How To Convert Various Non Standard Date Formats To Standard Date In Excel

3 3 Configure Svf Output Settings In The Definition File

Thymeleaf 3 0を使用した入力フォームのサンプル Qiita

Add An Alert On The Header Search Screen Celf Help 3 1 0 3

Formatdatetime Flow



