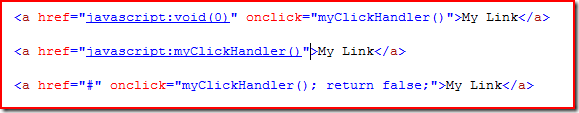
Void0 Href
We should use the submit().

Void0 href. When you encounter the javascript:. Href isn't an event handler. Stomme_poes August 30, 14, 3:17pm #9.
It’s like a Refresh operation which resubmits to the server. No I was agreeing with where you had placed it. Live Demo <!DOCTYPE html> <html> <head> <title>Understanding JavaScript void(0)</title> </head> <body> <a href="javascript:void(0);" ondblclick="alert('Click it twice!')">Click me not once, but twice.</a> </body> </html>.
In my code, Anchor tag is having the href attribute as below "javascript:void(0) but when we click on anchor tag form was submitting though javascript. Why use void(0) in JavaScript?. For example, it's focusable, but it doesn't navigate to a new page.
To<a>The tag adds href attribute, which means the following things:. If you have pass 0 as the unary expression operand to the void operator, JavaScript coerces 0 to "false" and returns, but void doesn't care and simply returns undefined, which means "do nothing". A brief glance at StackOverflow shows that there is no reasonable alternative to javascript:void(0).
A similar problem occurs when I click on embedded links, nothing happens. Which "href" value should I use for JavaScript links, "#" or "javascript:void(0)"?. Void(0) In the following example, we will use an anchor link (hyperlink) and set the "href" attribute to "javascript:void(0)".
Which means do nothing so pretty much as return false;. Pastebin is a website where you can store text online for a set period of time. We will also use the "ondblclick" method just so you can actually see the results of clicking once versus clicking twice.
This will make sure that the value is always set to the route that the view is present in. When to use Javascript void (0) Use javascript:void (0) if, when a link is clicked, you don’t want the browser to load a new page or refresh the same page (depending on the URL specified). Sometimes, you will decide to call some JavaScript from inside a link.
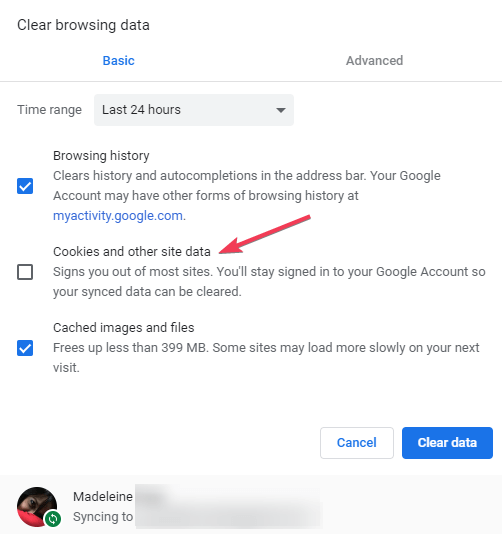
To fix it open your browser and select Tools tab. Void(0) is just the smallest possible script that evaluates as undefined. This can be loading a new web page.
If these are disabled, you may come across the JavaScript Void (0). The void operator is often used merely to obtain the undefined primitive value, usually using "void(0)" (which is equivalent to "void 0"). This is used when an expression in the web page can lead to an undesired effect.
Use HREF javascript:void(0) vs HREF Hashtag # Upon working with websites wherein you will have to prototype a reuseable section — for example a banner with links that aren’t active yet — you might be wondering what value to use for the HREF attribute, or if none at all?. By Brenna Hughes Neghaiwi. Not all of them.
Browsers are used frequently to help users locate, retrieve, and display content on the World Wide Web. In these cases, the global variable undefined can be used instead (assuming it has not been assigned to a non-default value). <a href="javascript:void (0)">Link</a> The "Link" word is treated as a link by the browser.
Published Sep 21, 19 When you are creating an app using plain JavaScript, sometimes you’ll have the necessity of triggering a function when the user clicks a link. So that smells worse to me. This video will explain how it works and when to use it!.
When <a href= ‘javascript:void (0)’ is used in the middle of the page, users will try to click on it because looks like a link and most users are used to links in the middle of the pages, It just common for users to click on links they come across unaware of what they could lead them to or what they could cause them in the end, thus resulting in the opening of a new blank page, or javascript error is displayed. Thanks ChrisXPPro, your full, clearly expressed & prompt explanation is very much appreciated. Hello!I am trying to download a report from a website using VBA and Internet Explorer as the web browser.I have found some other threads that was interesting, but I was unable to make use of their examples:….
If you click the save button, your code will be saved, and you get a URL you can share with others. Then click the options button and select content. Simple JavaScript Void 0 Simple Example.
ZURICH (Reuters) - Credit Suisse (S:. The void(0) can be used with hyperlinks to obtain the undefined primitive value. This operator allows evaluating expressions that produce a value into places where an expression that evaluates to undefined is desired.
Fix an argument bug. (Other js script are binded to those elements to show a specific container with children links for every parent). Href="#"与href="javascript:void(0)"的区别 # 包含了一个位置信息,默认的锚是#top 也就是网页的上端。 而javascript:void(0), 仅仅表示一个死链接。 在页面很长的时候会使用 # 来定位页面的具体位置,格式为:# + id。 如果你要定义一个死链接请使用 javascript:void(0) 。.
You may ocassionally encounter an HTML document that uses href="JavaScript:Void(0);" within an <a> element. Rather than using the href, using the routerLink is perhaps the best way to use in Angular. For IE6, the GIF pause bug only happens after clicking“javascript:In the case of pseudo-protocol without semicolon.
The hrefs value will be undefined. Hence, when user clicks on the Click Me link, the URI will remain the same in the address bar. Around as the web develops, is hard to keep track to the tricks that are available out there.
An important thing to note about the void operator is that it requires a value and cannot be used by itself. Javascript:void(0) I get this when trying to download attachments from my email in Juno. The JavaScript void operator evaluates the given expression and then returns a value of undefined.
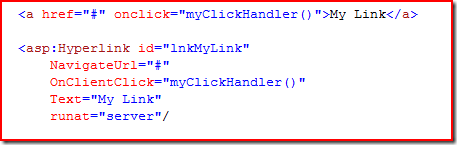
0 is an argument passed to void that does nothing, and returns nothing. Here is a simple way to use void to cancel out the page load. I'm rarely using onClick and other on events directly in HTML.
- void는 숫자 하나를 받는데, 내부에서 쓰진 않는다. But if the result is undefined, then the browser stays on the same page. It works well, but as the URL is showed in the status field when you point at the link in most browers, it doesn't look as pretty.
Interestingly, the above error only appears when the user tries to access some websites;. Link selector can select it. Which in turn blocks you from accessing a particular website.
BAC) investment banking chief Christian Meissner as it. Thu May 18, 06 7:08 pm I do alot of scripting in JS, and w/ all the interactivity that can be done with AJAX I find myself creating more and more links that run JS Functions rather than. Finally this issue is resolved with following code.
Href=“javascript:void(0)” means “Go away you are too insignificant a microbe for me to take the effort to make my web page work properly for you”. - href는 어떤 값이라도 있으면 해당 값을 새 페이지로 읽으려고 들기 때문에, 항상 null을 반환하는 void(0)를 호출해서 그걸 막는다. Using href="javascript:void(0)" is a way to produce an URL that doesn't lead anywhere at all, so the link won't be followed.
But this is mainly about accessability (besides javascript:void(0);. In such situations, adding javascript:void(0) to the HTML document will remove this effect. Void(1) 이렇게 해도 상관은 없겠다.
JavaScript void is often used when, inserting an expression into a web page may produce an unwanted side-effect. So in this case when click() to click on link will not work. The javascript:void (0) error is one of them that stop users from accessing a webpage successfully.
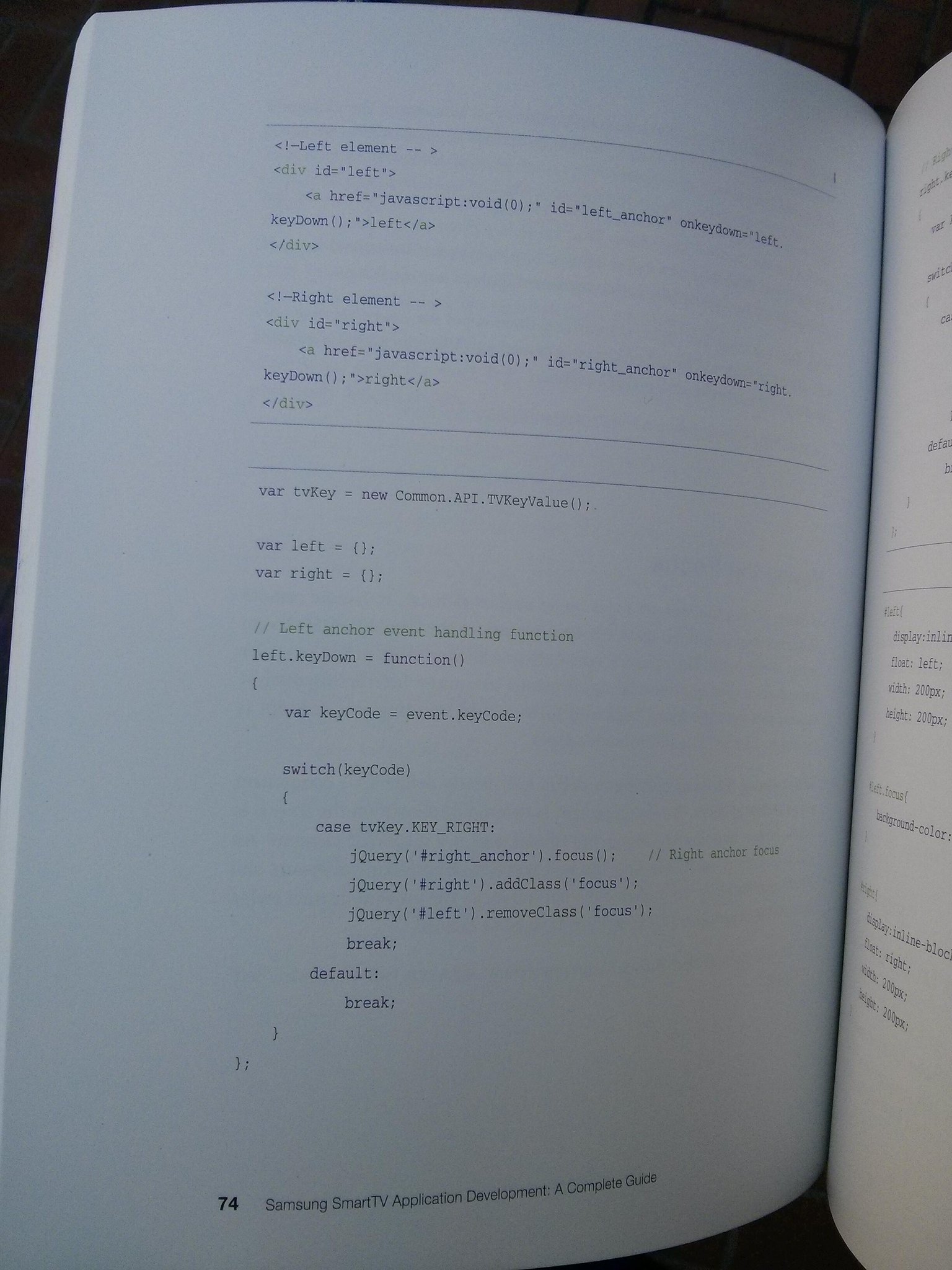
The top level links are <a> tag elements with href attribute containing javascript:void(0);. Void(0) error it most probably is an indication of an error stemming from your browser;. Have you ever wonder why someone put javascript:void(0) in the href link?.
Let me give you another perspective. Stack Exchange network consists of 176 Q&A communities including Stack Overflow, the largest, most trusted online community for developers to learn, share their knowledge, and build their careers. UL employees or contractors with UL ID number should contact the UL Service Desk to assist with password recovery or reset.
Void is an operator that is used to return a null value so the browser will not be able to load a new page. The void operator is often used to obtain the undefined primitive value. URL will redirect the browser to a plain text version of the result of evaluating that JavaScript.
But I'm using that just for preventing the page jumping to the top when the user clicks on an empty anchor. The void operator is often used merely to obtain the undefined primitive value, usually using “ void (0) ” (which is equivalent to “ void 0 ”). The void operator evaluates the given expression and then returns undefined.
The reason you’d want to do this with the href of a link is that normally, a javascript:. Although not sure if javascript:return false;. Instead it will just perform the JavaScript attached to that link.
Put them together and you have composed a. I think that I have seen as well javascript:;. The routerLink attribute can be bound to a blank string using property binding.
Anchor click event without href Anchor tag has href and clicks event in legacy applications, but href are not supported In HTML template file, please add anchor tag with click event like as follows. This is often used with hyperlinks. Normally, when you click a link, the browser loads a brand new page or refreshes the same page (depending on the URL specified).
This expression returns undefined primitive value. The javascript:void(0) is often used while creating HTML documents. If you mean directly in the href attribute of an anchor element;.
@aweary If the ability to use javascript:void(0) is being removed then React should ship an alternative way to create links that act like buttons. An explanation is provided here:. ) and just a small correction is not javascript:void(0) but javascript:void(0);.
Or $('ahref="#"').click(function(e) { e.preventDefault();. "javascript:void(0)" and nothing else happens. 発展void(0)のリンクが開かない理由 細かいポイントではありますが、理解すればユーザーが使いやすいサイト作りの大きな力となります。 ぜひ覚えていってください! void(0)って一体何? void(0)とは、voidという関数に0という値を入れている状態です。.
Click Me In this case, it is used to avoid # in the URI bar. It obtains the undefined primitive value, using void(0). I had forgotton you can have multiple statements in an onclick attribute seperated by semi-colons.
CSGN) is planning to make further hires under former Bank of America (N:.

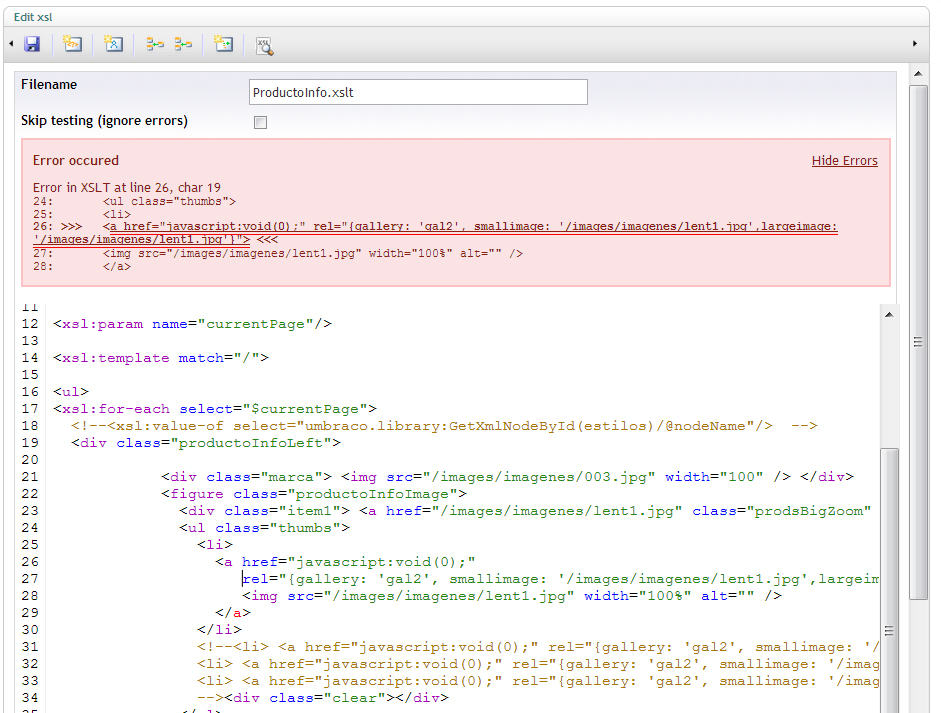
Xslt Error When Using Attribute Rel Xslt Our Umbraco Com

What Does Javascript Void 0 Mean Geeksforgeeks

How Do I Click A Link On A Web Page Using Excel Vba Stack Overflow
Void0 Href のギャラリー

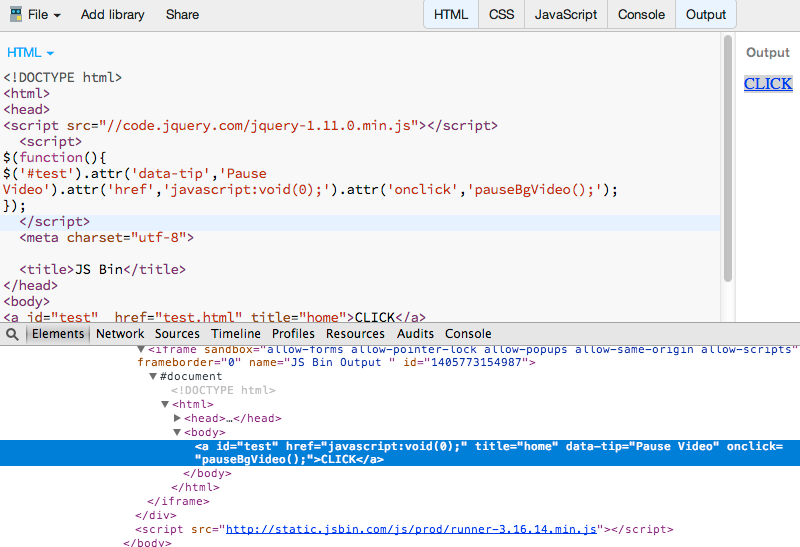
How Does Javascript Void 0 Work In This Case Stack Overflow

How To Access Webpage Held Down By Anchor And Loop Statements Stack Overflow

Bootstrap Columns Aren T Displayed Next To Each Other Stack Overflow
Search Q Void Memes Tbm Isch

Joel Varty Javascript In A s Vs Javascript Void 0

Javascript Void 0 Explaination And How To Use Youtube

Click Link With Href Javascript Void 0 Using Powershell Stack Overflow

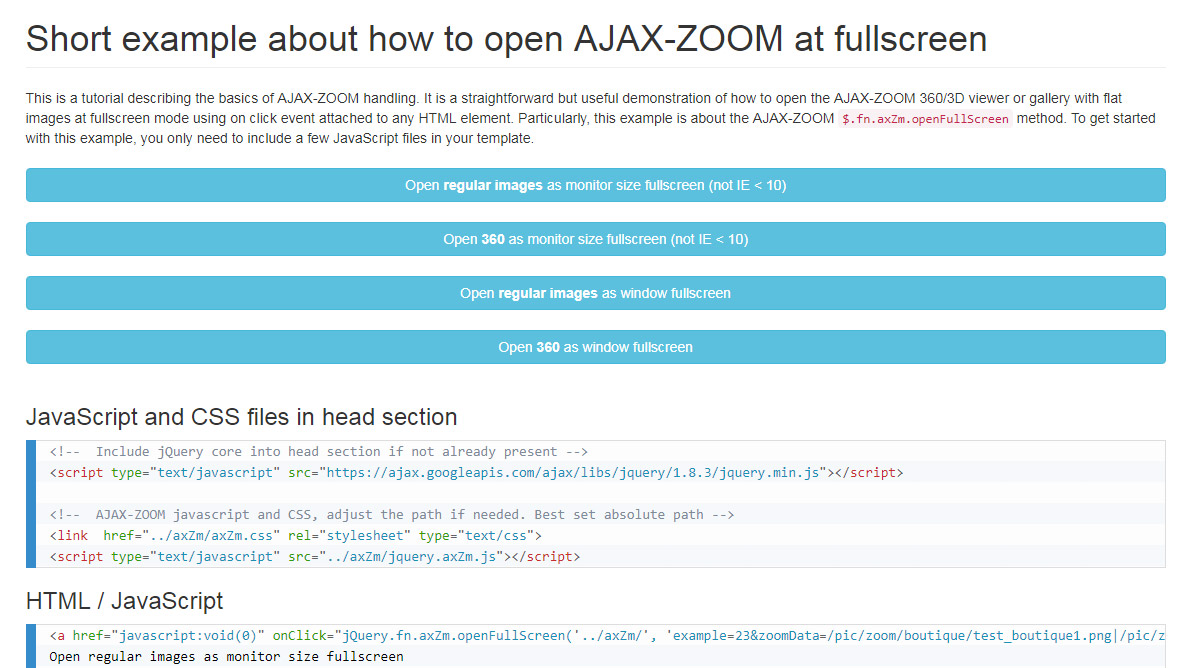
Fullscreen Image Player Ajax Zoom

Jquery Little Knowledge Programmer Sought

Joel Varty Javascript In A s Vs Javascript Void 0

Should I Use Or Javascript Void 0 On The Href Attribute Of My Empty Links Our Code World

Vs Javascript Void 0 Which One Is The Best Attribute For Empty Links

Check Javascript Void 0 Solution From Our Programmers

Pm4wp Template Php

What Is The Difference Between Href Href And Href Javascript Void 0 By Heitor Helmer Herzog Medium

A标签中防止跳转的href Javascript Void 0 等都是什么意思 Html笔记 W3h5 Web前端开发资源网

How To Make A Lightbox In Pure Html And Css Youtube

Domexception Failed To Execute Queryselector On Document Stack Overflow

Left Hand Panel For Cesiumjs

Magento Editor Making Code Disappear The 19 Stack Overflow Developer Survey Results Are Intinymce Editor Not Working Properlyshow Hide Editor Not Respondingmagento 2 Tinymce Editor Is Breaking Cms Directives Nested In Html Attributesmagento

Firefox Fails To Handle Javascript Void 0 After Ocr Url Install Firefox Support Forum Mozilla Support

Why Javascript Void 0

A Pen By Lukyvj

How To Create An Event For Href Javascript Void 0 Onclick It Qna

Q Tbn 3aand9gctp Zg1zpiusukutt Lzpqps Uzc8h0ryr2wq Usqp Cau

How Well Does Google Crawl Javascript Pretty Darn Well Blog Merkle

Edit Task Form Add A Hyperlink Target Blank D Page 2 Nintex Community

Display Actual Link Href Instead Of Javascript Void 0 Issue 79 Mozilla Blurts Addon Github

Middle Mouse Click On Links Re Opens Case In A New Tab Pega

Integrating Via Drop In Script Checkout Self Serve Portal

Vs Javascript Void 0 Which One Is The Best Attribute For Empty Links

How To Create An Event For Href Javascript Void 0 Onclick It Qna
Q Tbn 3aand9gcrn56rpvkfanpxbhkd1nonm0yh Vmi9pxiu5u0qxnh01hygp58 Usqp Cau
Select Options Wrapped In A Element Have A Href Value Of Javascript Void 0 Issue 96 Optimalbpm Angular Schema Form Dynamic Select Github

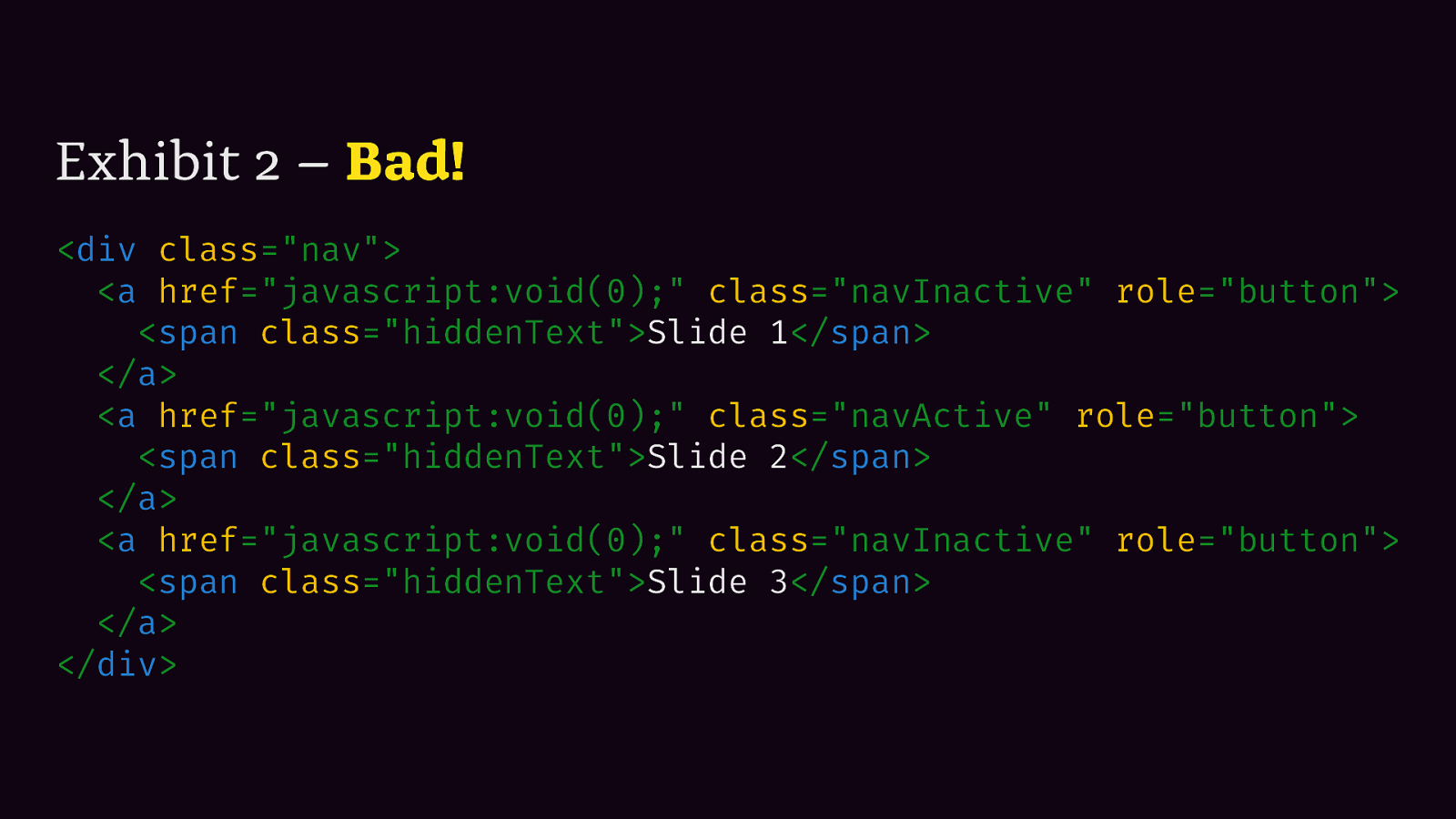
Perpetuating Terrible Javascript Practices Christian Heilmann

Codepen Share Links Tooltip

Hack404 Xss Payload A Href Javascript Void 0 Onmouseover Newline Javascript Alert 1 Newline X A In Video Link

What Does Javascript Void 0 Mean

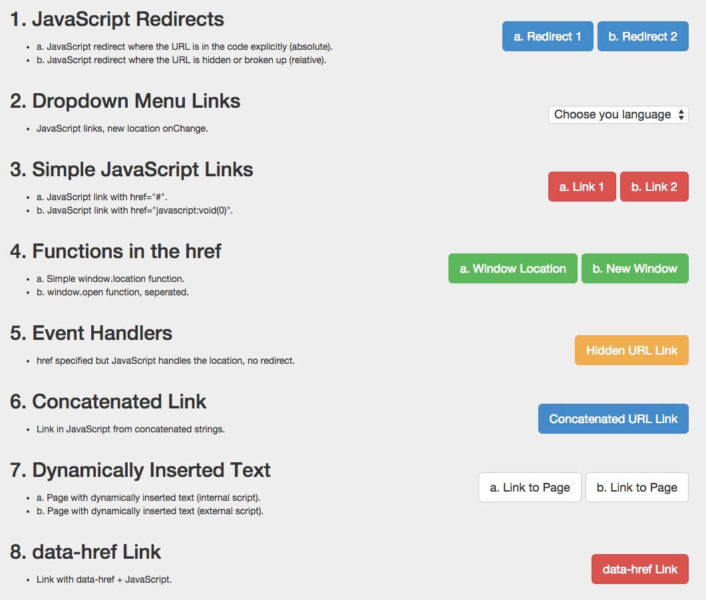
Links Used To Activate Javascript Functions
Q Tbn 3aand9gcsngpeqfd2szgt5xs 6dnkud2eh4igdo6xonhcpbi1jekmy7mdc Usqp Cau

Ajax Under Thinkphp To Achieve No Refresh Deletion Programmer Sought

19 How To Fix Javascript Void 0 Error In Google Chrome On Windows 10 Youtube

Strawberry Halloween By Strawberry Energy Strawberry Energy Medium

Fix Javascript Void 0 Error Windows 10 Chrome Firefox

Solution Open A Link In A New Tab From A Page Loaded On Ajax Webkul Blog
How To Click Href Javascript Void 0 And Hidefocus True With Itnews
Cookiepro Knowledge Deploying Ccpa Opt Out Via Google Manager

A标签中href 和href Javascript Void 0 Href 跳转使用详细说明 Lijunling08live的专栏 Csdn博客

Change A Fahrenheit Character Into Celcius Character Stack Overflow

Wiley Samsung Smarttv Application Development x By Abdul Ali Issuu

How To Click Href Javascript Void 0 And Hidefocus True With Selenium Python Stack Overflow

Back To Basics Non Navigating Links For Javascript Handling Rick Strahl S Web Log

Javascript Tutorial By Jf Viladepereira Issuu

Not Able To Click The Webelement Stack Overflow

4 Javascript Void 0 Fixes Solutions The Error Code Pros

Spinning Aria Around

How To Hide Url On Mouse Hover Using Java Script Neeraj Code Solutions Asp Net C Mvc Javascript Sql Server Jquery Gridview Html5 Datalist

Python Selenium Xpath With Multiple s Stack Overflow

Name A Class Ktg6us78hf8vdu7 Href Javascript Void 0 A Class Ktg6us78hf8vdu7 Href Javas Picture Of Aston Inn Gideon Batam Tripadvisor

Jquery Append After On Click Li Doesn T Work Stack Overflow

Atributo Href Para Links Em Javascript Ou Javascript Void 0

4 Javascript Void 0 Fixes Solutions The Error Code Pros

Enhancement Flows Switch Href To Void 0 S Issue 400 Botpress Botpress Github

What Does Javascript Void 0 Mean Geeksforgeeks

Java Popups Win Window And Qui Frame Popup Programmer Sought
Void Menu Drupal Org

Adding A Print Button To The Single Entry Page Gravityview Support Knowledge Base How To Docs

Href 与href Javascript Void 0 空链接区别图文教程 学做网站论坛

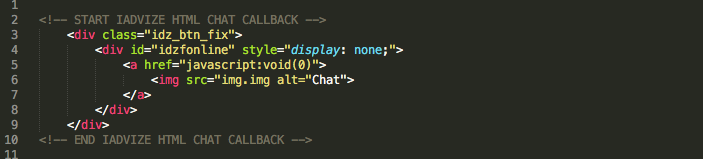
Implement A Static Button Also Called Fixed Button Help Center Iadvize

Use Href Javascript Void 0 Vs Href Hashtag Mic Sumner

Turning On Jaws Screen Reader Moves Anchor Element Tabindex 1 Issue 95 Freedomscientific Vfo Standards Support Github

Ajax Post Is Empty Stack Overflow

Q Tbn 3aand9gcspgqtpobhv0u8l7jm9jyhppotmjuerorwora Usqp Cau
Q Tbn 3aand9gcszxqcqv3tzaf Q E5 Kxqh Zixajfqktokx39mwxji0nemo6wl Usqp Cau

Href Javascript Void 0 Tips Tricks
Getting Href Values Like Javascript Void 0 375 When Attaching File File Itself Uploads Okay Issue 144 Galetahub Ckeditor Github

How Do I Insert A Piece Of Html Code Inside An Html Using Jquery Solutions Experts Exchange

자바스크립트 기초 Javascript Void 0 의미 네이버 블로그

Back To Basics Non Navigating Links For Javascript Handling Rick Strahl S Web Log

About The Bug Solution Of The Style Of The Overall Indentation Of The Main Page When The Easyui Dialog Pop Up Box Is Opened Programmer Sought

Href Removed 和href Removed Void 0 Weixin 的博客 Csdn博客

Href Attribute For Links Javascript Void 0 Or

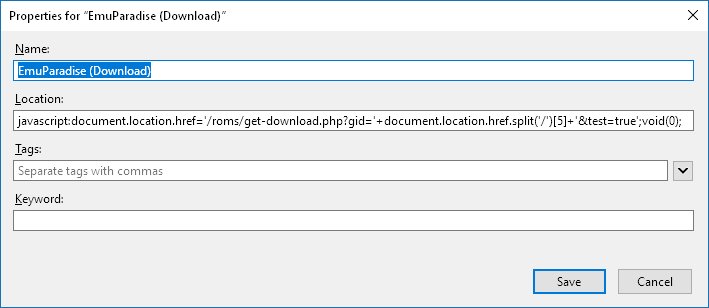
Furious Here S The Code If You Don T Wanna Type It Javascript Document Location Href Roms Get Download Php Gid Document Location Href Split 5 Test True Void 0 Remember That Some Browsers Can Remove The Javascript Make

W3schools Javascript Void Operator Jstutors Youtube

Firefox Fails To Handle Javascript Void 0 After Ocr Url Install Firefox Support Forum Mozilla Support

Javascript Void 0 What Does Javascript Void 0 Mean

Difference Between Href With Blank Pound And Javascript Void 0 Inthetechpit

How To Click Href Javascript Void 0 And Hidefocus True With Selenium Python Stack Overflow

Latest Posts Of Worm6666

Implement A Static Button Also Called Fixed Button Help Center Iadvize

W3css Tabs Splessons

Has Link With A Url In Onclick Attribute Sitebulb

Href Javascript Void 0 People Very Foolishly Think The Democrats Are More Humane Simply Because They Play The Anvil Rather Than The Part Of The Hammer T Co Klyb9b1p1x

Href Javascript Void 0 Tips Tricks

Studyzone4u Com How To Make An Anchor To Do Nothing

Navigate Javascript Link Stack Overflow

A标签中href 和href 和href Javascript Void 0 这三个有什么区别 Altaba的博客 Csdn博客

Science Disdained Nepal Blogspot Remove Unnecessary Hyperlinks Created By Javascript Void 0
Set Javascript Or Javascript Void 0 To Href At Navigation Items Raises Error In Angular 7 With Bs 4 2 1 Issue Twbs Bootstrap Github

Javascript Void 0 Explaination And How To Use Youtube

How To Create An Event For Href Javascript Void 0 Onclick It Qna



